Utiliser les modèles
Dans iA Writer, les modèles servent à afficher le document en cours de rédaction en mode Aperçu (Présentation, Afficher l’aperçu). Vous pouvez choisir parmi plusieurs modèles qui sont proposés dès l’installation d’iA Writer (Présentation, Modèles d’aperçu). Mais ces modèles servent aussi à l’impression et à l’exportation en PDF. Ils sont donc très importants pour ces différents rendus.
Télécharger et installer d’autres modèles
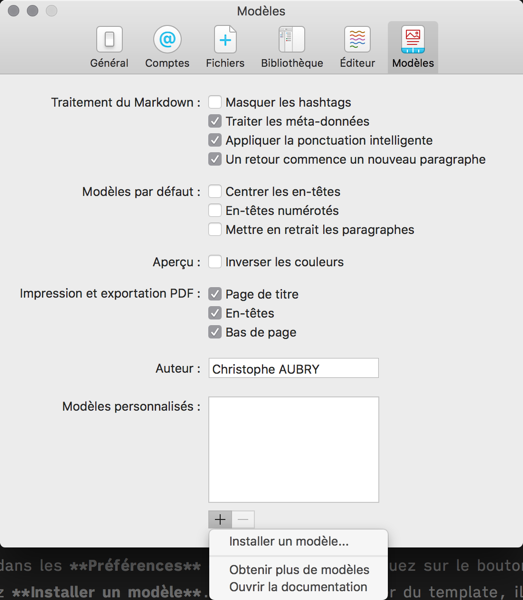
iA Writer vous propose de télécharger d’autres modèles. Pour cela dans les Préférences, dans l’onglet Modèles, dans la zone Modèles personnalisés, cliquez sur le bouton + et choisissez Obtenir plus de modèles.

Vous êtes alors dirigé sur la page des templates d’iA Writer https://ia.net/writer/templates.
Cliquez sur le bouton Download pour télécharger le template qui vous intéresse. Vous téléchargez une archive helvetica.zip par exemple. Décompressez cette archive pour obtenir le fichier du template au format iA Writer : Helvetica.iatemplate.
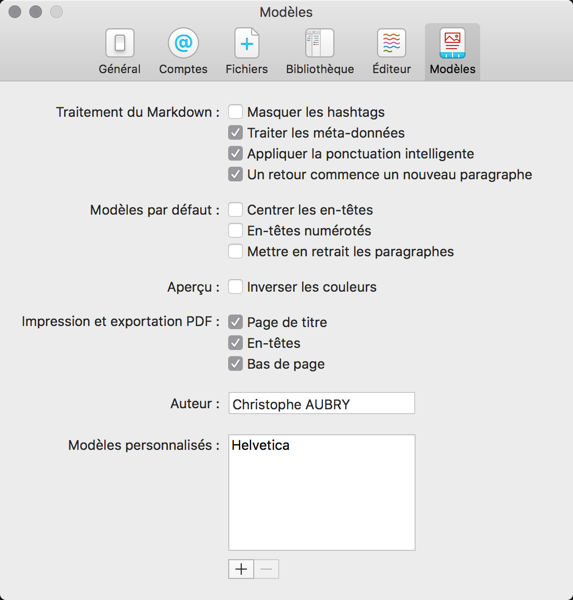
Toujours dans les Préférences des Modèles, cliquez sur le bouton + et choisissez Installer un modèle. Sélectionnez le fichier du template, il apparaît dans la liste des Modèles personnalisés.

Vous pouvez aussi déposer le fichier du template sur l’icône d’IA Writer ou dans sa fenêtre d’édition. Le modèle est maintenant disponible dans l’application.
Pour afficher le fichier du modèle installé, toujours dans les Préférences des Modèles, dans la zone Modèles personnalisés, utilisez le menu contextuel sur le modèle voulu et choisissez Afficher dans le Finder. Vous avez alors accès au template dans les arcanes des fichiers de paramétrage d’IA Writer.
Personnaliser un modèle
Accéder à la documentation
iA Writer nous permet de créer, de modifier, de personnaliser les templates de manière assez aisée. Dans un premier temps, affichez la documentation technique associée à la création et à la personnalisation des modèles. Dans les Préférences de Modèles, dans la zone Modèles personnalisés, cliquez sur le bouton + et choisir Ouvrir la documentation. Vous arrivez à la page : https://github.com/iainc/iA-Writer-Templates.
Les templates sont des paquets
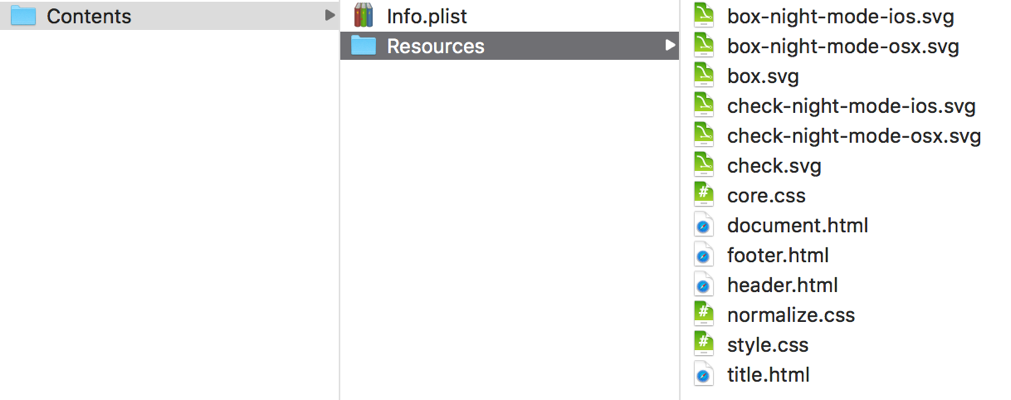
Les fichiers des templates sont des bundles, des paquets en français. Pour les ouvrir, utilisez le menu contextuel et choisissez Afficher le contenu du paquet. Le paquet s’ouvre en un dossier nommé Contents et il contient deux fichiers : un fichier Info.plist et un sous-dossier Resources.

Le fichier d’informations
Le fichier info.plist contient toutes les informations descriptives du template : version, auteur, nom du template… Le fichier info.plist indique surtout la liste des fichiers HTML composants la structure du template, ainsi que les hauteurs de l’en-tête et du pied de page.
Toutes ces informations sont stockées dans des couples clé-valeur. Voici l’exemple pour le nom du template :
<key>CFBundleName</key>
<string>Helvetica</string>Les fichiers HTML du template
Dans le dossier Ressources, nous avons tous les documents HTML de structure :
- title.html décrit la page de garde.
- header.html décrit l’en-tête des pages courantes.
- footer.html décrit le pied de page des pages courantes.
- document.html décrit la partie centrale des pages courantes.
C’est l’ensemble de ces quatre fichiers qui constituent la structure des templates d’iA Writer.
Les fichiers des feuilles de styles
Le dossier Ressources contient aussi plusieurs fichiers de styles CSS :
- core.css contient les styles CSS d’IA Writer valables pour tous les templates.
- normalize.css contient les styles CSS du reset.
- style.css contient tous les styles CSS du template.
Attention, les fichiers HTML appellent les feuilles de styles dans cet ordre :
<link rel="stylesheet" media="all" href="normalize.css"><link rel="stylesheet" media="all" href="core.css"><link rel="stylesheet" media="all" href="style.css">
C’est très important de bien noter cet ordre, car lorsque vous allez vouloir personnaliser les styles CSS, il faudra tenir compte de cet ordre pour les règles de cascade et d’héritage.
Enfin, notez bien que les feuilles de styles utilisent de très nombreuses requêtes de média, afin de s’adapter, notamment, aux différentes tailles d’écran.
Comprendre la structure des fichiers des modèles
Une structure HTML classique
Ce qui est vraiment bien avec iA Writer c’est que les fichiers constitutifs des templates utilisent le format standard HTML. Il n’y a donc aucune difficulté à appréhender leur structure. Il en est de même avec les fichiers CSS. Il faut bien sûr avoir des compétences dans ces deux langages.
La page de garde
Le fichier title.html décrit la page de garde. Son contenu est affiché dans ces deux éléments HTML :
<h1 data-title> </h1>
<h2 data-author> </h2>Si vous choisissez d’utiliser Page de titre dans les Préférences des Modèles, pour l’Impression et exportation PDF, le titre du document est affiché, ainsi que l’auteur, avec les attributs data-titre et data-author.
L’en-tête des pages courantes
Le fichier header.html décrit l’en-tête des pages courantes. Son contenu est affiché dans l’élément :
<p><span data-title> </span> - <span data-date> </span></p>Les principes d’utilisation sont identiques aux précédents.
Le pied de page des pages courantes
Le fichier footer.html décrit le pied de page des pages courantes. Son contenu est affiché dans l’élément : <p><span data-page-number> </span></p>. Les principes d’utilisation sont identiques aux précédents.
Le contenu du document
Le document.html décrit la partie centrale des pages courantes et affiche tout le contenu du document. Ce contenu est affiché dans l’élément : <body data-document> </body>. Les principes d’utilisation sont identiques aux précédents.
Les insertions de données
Vous l’avez compris avec les exemples précédents, les insertions se font avec des attributs data-x spécifiques à iA Writer. Voici les attributs que nous pouvons utiliser dans les fichiers .html.
Dans le fichier document.html :
data-document: contenu du document.
Dans les fichiers header.html et footer.html :
data-page-count: nombre total de pages.data-page-number: numéro de la page courante.
Dans tous les fichiers HTML :
data-title: titre du document.data-author: nom de l’auteur.data-date: affichage de la date courante.
Vous pouvez bien sûr personnaliser comme vous le souhaitez tous ces éléments et y ajouter du texte fixe de votre choix.
Exemple pour l’en-tête :
<p>Rédigé par <span data-author> </span> - <span data-title> </span> - Créé le <span data-date> </span></p>Exemple pour le pied de page :
<p>Page <span data-page-number> </span>/<span data-page-count> </span></p>Une personnalisation aisée et efficace
Vous venez de voir que la création ou la personnalisation des templates est très facile avec iA Writer. Cela tient du fait que les templates utilisent les formats standards HTML et CSS, sans ajout de propriétés ou de fonctions propriétaires.
Vous pourrez ainsi adapter des modèles d’aperçu à vos besoins, avec simplement des connaissances en HTML et CSS.

