Créer un modèle d’installation
Pour développer des sites WordPress en local, sur votre machine, une des solutions les plus populaires est d’utiliser l’application Local by Flywheel (https://localwp.com). Cette solution est multiplateforme et propose une interface identique sur Windows, macOS et Linux.
Lorsque vous développez de nombreux sites WordPress, la configuration « de base » est souvent similaire. Vous utilisez certains plugins et certains thèmes très régulièrement. De plus, la configuration du site est souvent récurrente : vous avez les mêmes réglages généraux (langue d’interface, catégories d’articles par défaut, tailles des médias…), les mêmes comptes utilisateurs…
L’objectif est donc de créer un site WordPress local parfaitement paramétré à votre convenance, avec tous les plugins et les thèmes voulus. Et ce de site « standard », vous allez-en faire un modèle réutilisable pour autant de fois que voulu, ce qui va vous permettre de gagner énormément de temps.
Créer l’installation standard
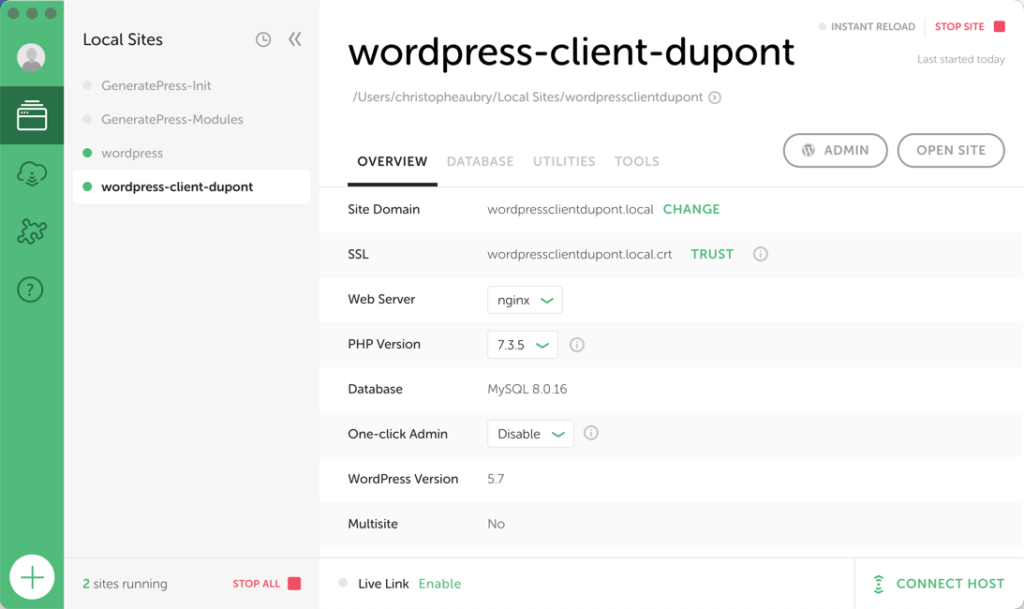
Donc la première étape est d’installer un site WordPress local. Vous procédez de manière tout à fait classique dans Local by Flywheel, avec la configuration système voulue : serveur web voulu et version de PHP souhaitée.
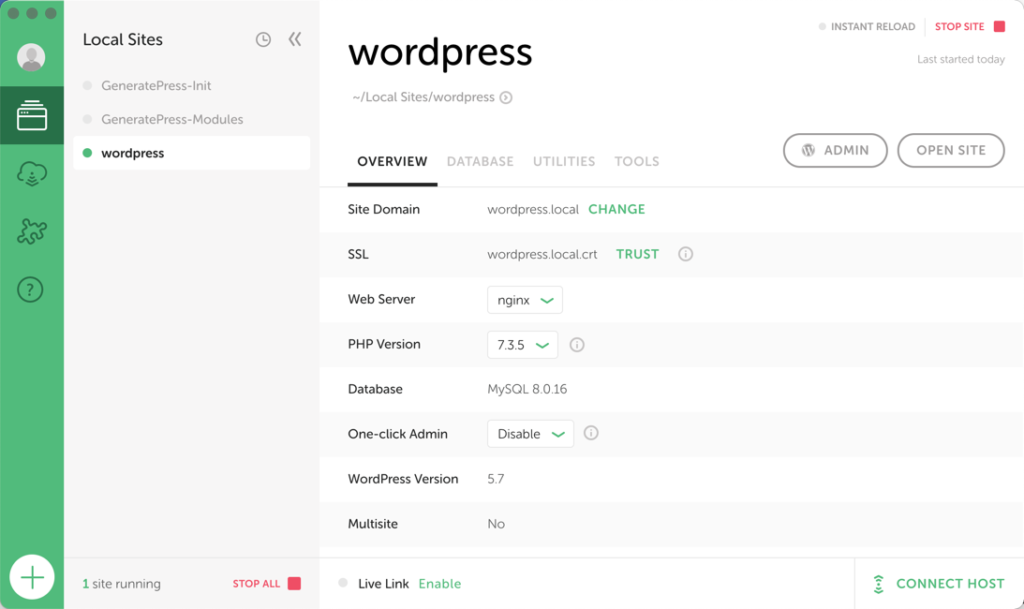
Dans cet exemple, l’installation s’appelle wordpress.

Démarrez le site et ouvrez-le. Dans son administration, faites tous les réglages et les paramétrages voulus, quels qu’ils soient. Installez les plugins et les thèmes souhaités et procédez aussi à leurs paramétrages minimaux voulus.
Créer le modèle blueprint
Vous êtes maintenant en possession d’une installation de WordPress en local « standard ». C’est cette installation qui va vous servir de modèle.
Dans Local by Flywheel, vous devez obligatoirement démarrer le site « standard » pour créer un modèle.
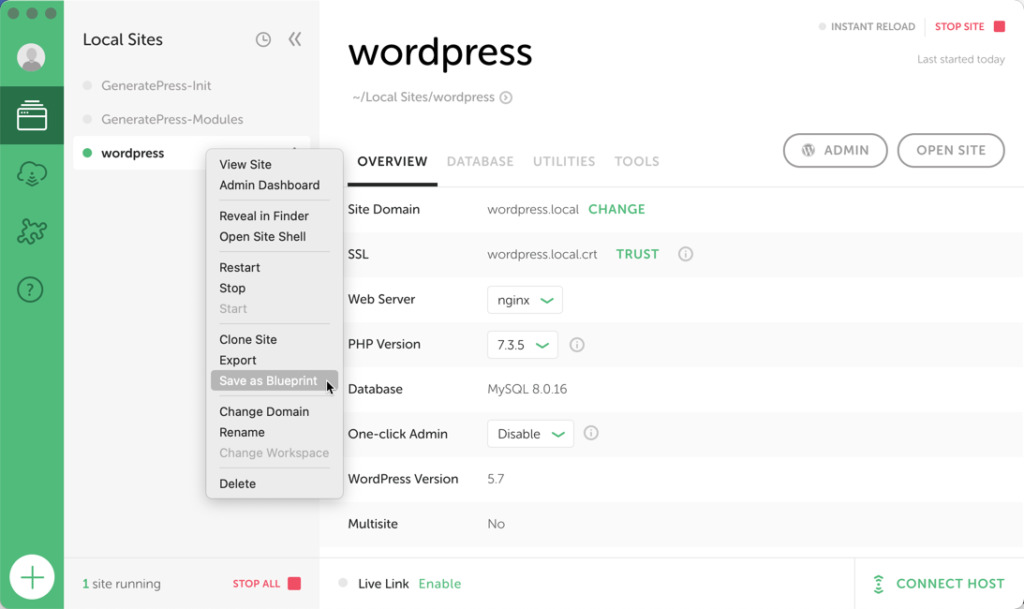
Dans la colonne latérale de gauche, utilisez le menu contextuel sur le site « standard », wordpress dans cet exemple. Dans ce menu contextuel choisissez Save as Blueprint.

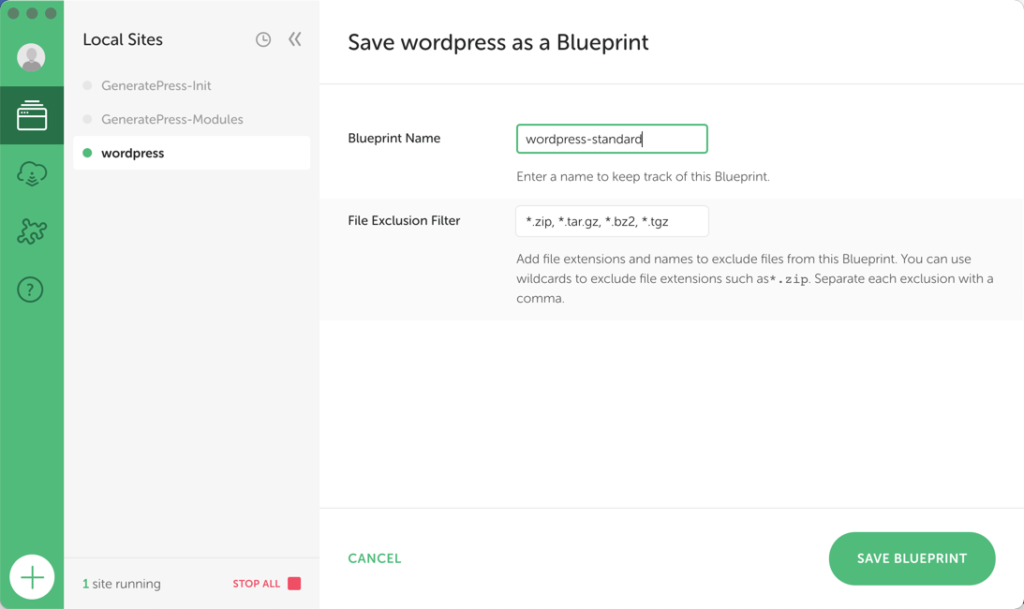
Dans la fenêtre qui s’affiche, dans le champ Bleuprint Name, indiquez le nom de ce modèle d’installation. C’est wordpress-standard dans cet exemple.

Dans le champ File Exclusion Filtre, vous pouvez indiquer les extensions qu’il faut exclure du modèle.
Cliquez sur le bouton SAVE BLUEPRINT.
Utiliser le modèle blueprint
Maintenant que votre modèle est créé, vous allez pouvoir l’utiliser. Pour ce faire, procéder à une installation classique d’une nouvelle instance de WordPress.
- Ajouter un nouveau site.
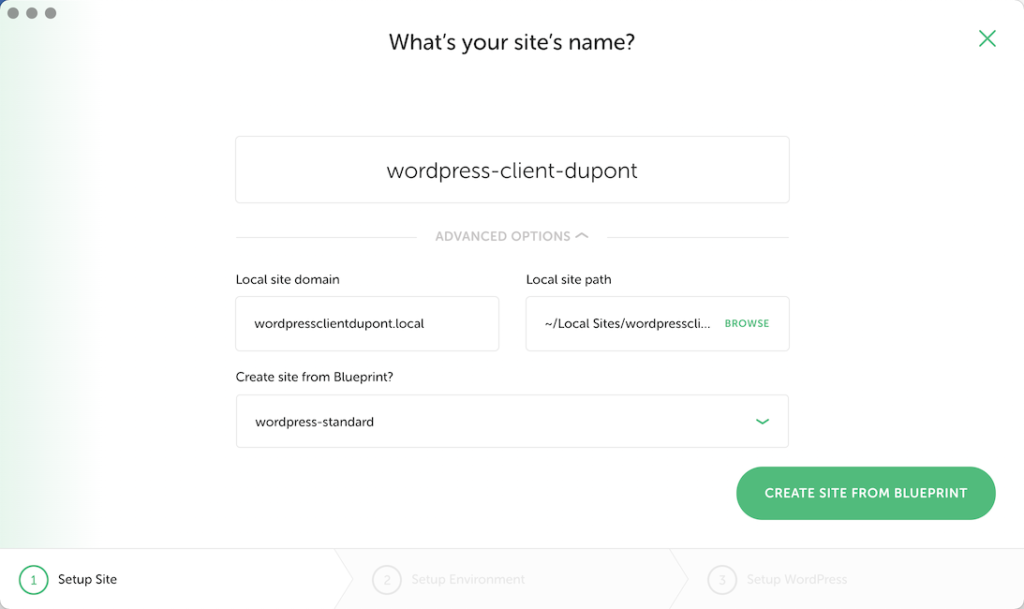
- À la première étape, nommez le nouveau site local.
- Affichez le volet ADVANCED OPTIONS.
- Dans la liste déroulante Create site from Blueprint, sélectionnez le bon modèle.

- Cliquez sur le bouton CREATE SITE FROM BLUEPRINT.

Le nouveau site est créé à partir du modèle précédemment créé. Vous allez ainsi pouvoir créer autant de nouveaux sites voulus à partir de ce modèle. Vous pouvez naturellement créer plusieurs modèles de site suivant différentes configurations.
Gérer les modèles blueprint
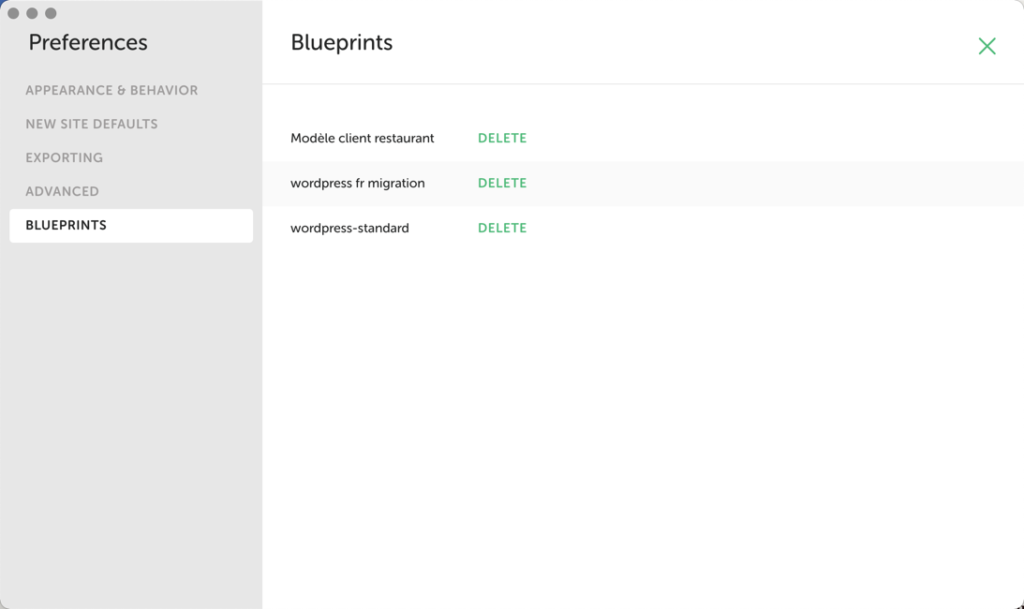
Vous pourrez donc créer plusieurs modèles Blueprint avec des configurations différentes. Pour les gérer, allez dans les préférences de Local by Flywheel, menu Local, Preferences et choisissez la catégorie BLUEPRINTS.

Pour chaque modèle, vous avez le bouton DELETE pour supprimer un modèle qui n’est plus utilisé.
Exploiter les modèles blueprint
Comme nous venons de la voir, les modèles Blueprint de Local by Flywheel sont d’une très grande aide et d’une efficacité plus qu’appréciable. En exploitant plusieurs modèles Blueprint, vous allez gagner énormément de temps dans la création de sites WordPress préconfigurés selon plusieurs modèles de développement.

